Кейсы
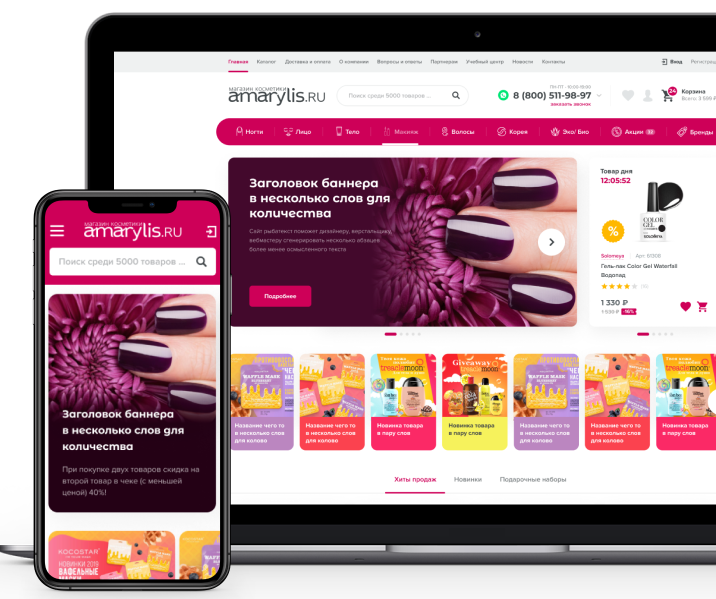
Проектирование интерфейса и разработка интернет-магазина для компании Amarylis
В 2019 году компания перезапускала интернет-магазин, и, столкнувшись с задачей проектирования интерфейса и создания дизайна обратилась
к нам за помощью.
к нам за помощью.
2020

Компания Amarylis занимается оптовыми поставками зарубежной косметики на рынок России уже 25 лет. Ассортимент компании - косметика среднего ценового сегмента производства Кореи, Великобритании, США, Швейцарии и даже Бразилии. В компании сильный отдел продаж и отлично выстроенные технологии поддержки продаж, представительства в Москве, Санкт-Петербурге и Киеве, собственный учебный центр для клиентов (школа красоты Amarylis).
В 2019 году компания запустила интернет магазин, и, столкнулась с задачей проектирования интерфейса и создания дизайна, для решения которой обратились к нашей команде. После того как мы сделали проект интерфеса и дизайн, подрядчик, который отвечал за верстку и программирование сайта не справился с проектом, и наша команда реализовала проект до конца.
Задача, поставленная заказчиком
Разработать современный и красивый дизайн для интернет-магазина
Резюме проекта
Подготовка к работам:
2 месяца
Начало работ:
январь 2020
Сдача работ:
март 2020
Какие задачи мы решали
в работе с компанией «Амарилис»:
Какими инструментами пользовались
Excel для проектирования каталога, Confluence для документов, Jira для постановки и отслеживания задач, Figma для прототипов и рисования. Такси для встреч с заказчиком.
Разработка
структуры каталога
товаров Амарилис
В рамках предварительного исследования, мы выяснили, что компания планирует использовать каталог номенклатуры из 1С как основу для каталога интернет-магазина. Как часто бывает, структуру справочников номенклатуры создавали по мере поступления новых позиций. Свойства и характеристики в базе 1С отсутствовали.
Наша команда разработала ассортиментную матрицу в табличном формате: мы существенно упростили структуру справочников, создали структуру свойств товарных позиций и их пересечений, на основании нескольких параметров для рекомендательной системы сайта.

Разработка
пользовательских ролей и проектирование пути пользователя
Мы разработали несколько пользовательских ролей, которые оформили в виде Customer Journey Map. Ассортимент компании Амарилис ориентирован на женщин, компания предлагает средний ценовой сегмент для разных возрастных групп. Мы сделали сегментацию ассортимента по возрасту и цене. Предусмотрели возможность в интерфейсе для оптимизации частоты покупок, их среднего чека.
Для каждой роли рассчитали количество действий до достижения цели, затем вынесли все необходимые пути на карту и сделали необходимые сквозные элементы и экраны.
Компания решила не отказываться от стандартного алгоритма битрикс для корзины и оформления заказа, однако предусмотрели возможность покупки в один-клик на каждом этапе.
Компания решила не отказываться от стандартного алгоритма битрикс для корзины и оформления заказа, однако предусмотрели возможность покупки в один-клик на каждом этапе.

Разработка прототипов
После проведения подготовительных работ мы разработали прототипы в Figma, для визуализации и согласования разработок с представителями заказчика. Компания использует много традиционного маркетинга: на сайте есть раздел собственной школы с расписанием, новостной блог, система личных кабинетов с историей заказов.
Для проекта разработали 52 прототипа. Эта работа заняла у нашей команды 8 дней.
Для проекта разработали 52 прототипа. Эта работа заняла у нашей команды 8 дней.

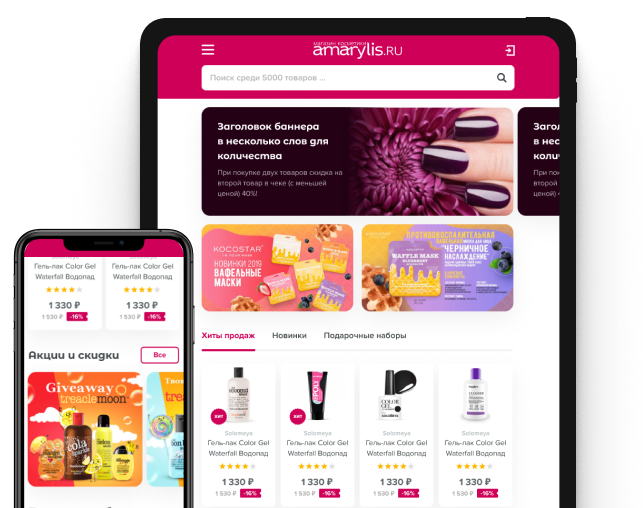
Интерфейсные решения
На сайте предусмотрели не более 3 уровней вложенности для меню. Управляющие элементы разместили в двух меню: одно для товаров и каталога, в котором заложены самые популярные сортировки, другое - для административной и информационной части.
Справа, всегда в зоне видимости находятся основные кнопки: корзина, избранное, личный кабинет.
В мобильно версии предложили меню из 5 кнопок, которое расположено у нижней границы экрана. Это позволяет упростить интерфейс за счет мало используемого пространства экрана.
Глубоко проработали подвал сайта (footer): соцсети, подписка на новости, информационные разделы расположены очень удобно.
В мобильно версии предложили меню из 5 кнопок, которое расположено у нижней границы экрана. Это позволяет упростить интерфейс за счет мало используемого пространства экрана.
Глубоко проработали подвал сайта (footer): соцсети, подписка на новости, информационные разделы расположены очень удобно.

Дизайн решения
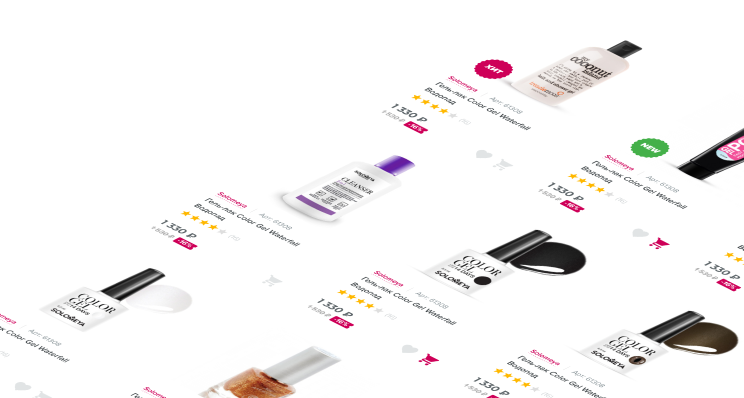
Ввели цветовую дифференциацию ярлыков на карточках товаров: скидки, новые товары и популярные товары - каждый тип отражается своим цветом: так он выделяется при просмотре списка товаров.
Карточка товара отрисована таким образом, чтобы хорошо смотреться на фото с обтравкой (без фона). Это дополнительная нагрузка при подготовке контента, которую необходимо предусмотреть внутренним регламентом.
Разработали правила оформления баннеров для сайта: описали охранные поля, количество текста и рекомендуемая палитра. Это удобно для контент-менеджеров компании.
Разработали правила оформления баннеров для сайта: описали охранные поля, количество текста и рекомендуемая палитра. Это удобно для контент-менеджеров компании.

Мобильные версии
Дизайн подготовили и передали в html-верстку в трех размерах: для настольных компьютеров - 1920px, планшетов - 768px и мобильных телефонов - в размере 320px.
Для планшетов и мобильных отдельно разработали меню сайта, предусмотрели упрощенную компоновку карточек товаров и каталога.
Для каждой из версий разработали свой размер элементов дизайна (кнопок, форм, ссылок, пунктов меню).
На разработку и согласование дизайна мы потратили около 1 месяца.
Для каждой из версий разработали свой размер элементов дизайна (кнопок, форм, ссылок, пунктов меню).
На разработку и согласование дизайна мы потратили около 1 месяца.

Сайты
Сверстали и
запрограммировали сайт
запрограммировали сайт
Традиционно, верстали макеты проекта с использованием методологии БЭМ.
Важная деталь: для Bitrix (и других систем, использующих Server Side Rendering, например mod-x) верстать макеты необходимо с учетом их дальнейшей шаблонизации. Это существенно сокращает время на подключение верстки к CMS.
До подключения верстки к шаблонам, скорость полной отрисовки страницы в браузере 0,9 секунды.
Магазин реализован на CMS Bitrix, редакиция Бизнес.
Товарный каталог обновляем на основании интеграции с 1С Предприятие.
До подключения верстки к шаблонам, скорость полной отрисовки страницы в браузере 0,9 секунды.
Магазин реализован на CMS Bitrix, редакиция Бизнес.
Товарный каталог обновляем на основании интеграции с 1С Предприятие.
Вот посмотрите:
amarylis.ru

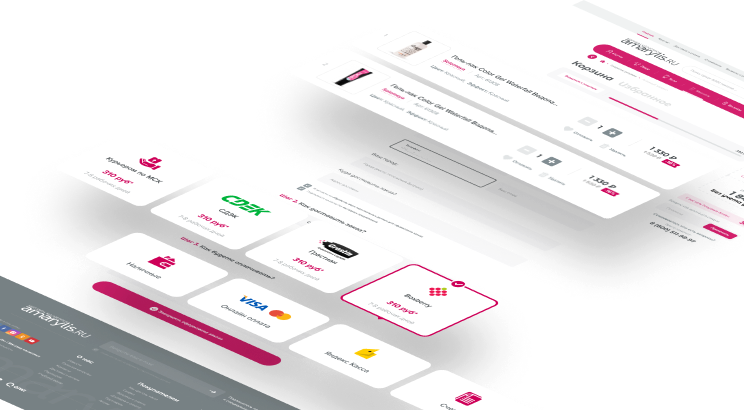
Проработка корзины
Корзина сайта заслуживает отдельного упоминания
в нашем рассказе.
Мы разработали вариант упрощения этапов оформиления заказа в магазине и уместили его в один экран. В едином интерфейсе покупатель может изменить количество товаров в корзине, выбрать вариант доставки и адрес, оформить и оплатить заказ on-line.
в нашем рассказе.
Мы разработали вариант упрощения этапов оформиления заказа в магазине и уместили его в один экран. В едином интерфейсе покупатель может изменить количество товаров в корзине, выбрать вариант доставки и адрес, оформить и оплатить заказ on-line.
При реализации столкнулись со сложностями: работа встраиваемых модулей служб доставки существенно замедляла корзину. 3 модуля в среднем загружались 6-8 секунд, при высокой нагрузке до 20 секунд. Изменение в заказе приводило к ожиданию пользователя.
Мы изменили сценарий таким образом, чтобы загрузка модулей доставки происходила после завершения работы пользователя с этапом. Таким образом, мы увеличили скорость работы примерно в 3-4 раза, и время ожидания сократилось до 2-4 секунд.
Мы изменили сценарий таким образом, чтобы загрузка модулей доставки происходила после завершения работы пользователя с этапом. Таким образом, мы увеличили скорость работы примерно в 3-4 раза, и время ожидания сократилось до 2-4 секунд.

Интеграции
магазина Amarylis
Интернет-магазин Амарилис работает с 5ю службами доставки: СДЭК, Boxberry, Почта России и PickPoint и Grastin. Все службы подключены к сайту таким образом, что по каждой из них в корзине пользователь получает не усредненную, а точную цену доставки до своего адреса или выбранного им пункта выдачи заказов.
В корзине подключена система гео-кодирования DaData: она помогает пользователю подсказками при вводе адреса и нормализует его для отправки запроса в платежные системы. Город пользователя система сама определяет на основании IP-адреса пользователя. Жалко, что она работает только по России.
Для приема платежей в валюте, подключили отдельный эквайринг Fondy.
Работаем с Яндекс.Маркет: подключили и настроили обмен товарными остатками магазина. Для Яндекса также сделали автоматическое создание Турбо.Страниц
Для приема платежей в валюте, подключили отдельный эквайринг Fondy.
Работаем с Яндекс.Маркет: подключили и настроили обмен товарными остатками магазина. Для Яндекса также сделали автоматическое создание Турбо.Страниц


Дополнительные модули
Так как магазин принимает платежи онлайн подключили онлайн-кассу Эвотор.
По просьбе маркетологов компании мы подключили модуль 1С-Битрикс - Scoder: Покупай больше - плати меньше. Модуль позволяет реализовать более сложные маркетинговые предложений, чем в стандартной конфигурации битрикса: например скидки нарастающим итогом, чередующиеся скидки, товар в подарок от условия и множество других вариантов.
По просьбе маркетологов компании мы подключили модуль 1С-Битрикс - Scoder: Покупай больше - плати меньше. Модуль позволяет реализовать более сложные маркетинговые предложений, чем в стандартной конфигурации битрикса: например скидки нарастающим итогом, чередующиеся скидки, товар в подарок от условия и множество других вариантов.
Так как магазин интегрирован с учетной системой, мы настроили механизм агентов на кроне битрикса. Он позволяет поддерживать скорость работы сайта во время обновления каталога.

Разработали
цепочку писем
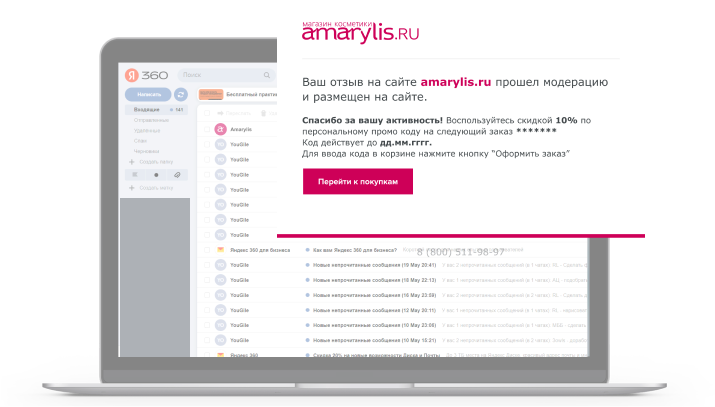
Перед нами стояла проблема реактивации пользователей и увеличения количества живых отзывов на сайте. Для ее решения мы разработали триггерную рассылку.
Через 7 дней после оплаты заказа, пользователь получает письмо, с предложением оставить отзыв и получить за него персональную скидку 10% на следующий заказ. Отзывы, которые оставляют пользователи, перед публикацией проходят ручную проверку. После публикации, пользователи получают письмо с уведомлением о предоставленной скидке. Она действует в течение 30 дней с момента публикации отзыва пользователя.
Письма для рассылки выполнены в фирменном стиле сайта, сверстали и отладили для работы во всех браузерах.
Письма для рассылки выполнены в фирменном стиле сайта, сверстали и отладили для работы во всех браузерах.

Посадочные страницы для отдельных
направлений и промо-страницы
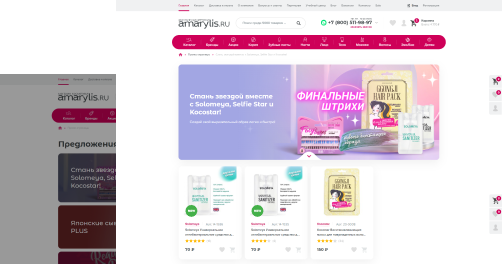
Один из них - промо-страницы мы создавали для работы менеджеров по маркетингу. Промо страницы позволяют подключать категории и подкатегории товаров из каталога сайта. Такую страницу менеджеры компании собирают в отдельном разделе сайта:
Вот посмотрите:
amarylis.ru

Кроме этого, мы разработали посадочные страницы для оптовых клиентов компании. При проектировании страницы предусмотрели два сегмента покупателей: сегмент с небольшим чеком (например, частные мастера маникюра) обрабатываем в автоматическом режиме. Сегмент с крупными чеками - направляем на ручную обработку менеджеров.
Вот такая страница у нас получилась:
opt.amarylis.ru

Вместе со страницей, разработали для отдела
продаж коммерческое предложение.
продаж коммерческое предложение.
Вот так у нас получилось:
Смотреть

Конверсия из визита в заявку по источнику
“Контекстная реклама”
“Контекстная реклама”
3,2%

Примерочная
лаков для ногтей
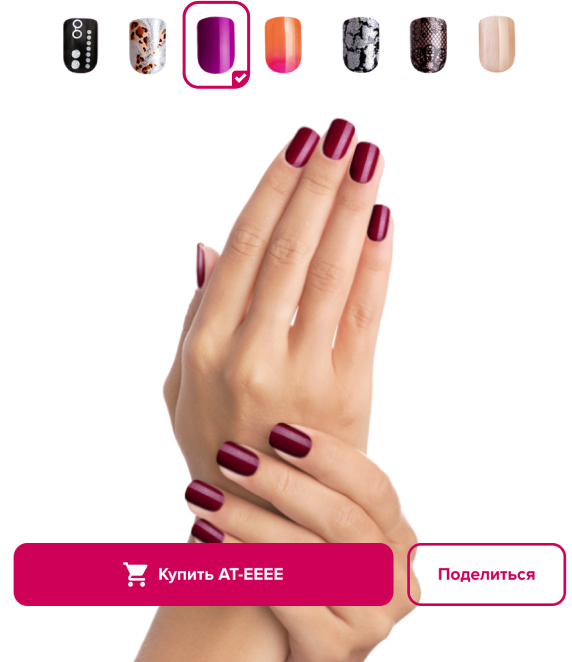
Основной ассортимент компании Амарилис - товары для ногтей. Для продвижения категории твердых лаков, мы спроектировали и реализовали примерочную для лаков. Она позволяет подобрать готовый дизайн пластины и увидеть, как он будет выглядеть на руке.
Выберите цвет лака:


Немного цифр
Считаем мы всегда, но не все цифры можем показывать.
Но некоторые немножко можем!
Но некоторые немножко можем!
12 человек
Проектная команда
52 макета
Спроектировали и одели в дизайн
12 сервисов
Интегрированы и работают с CMS Bitrix
Заказать проект
У вас есть похожая задача? Напишите нам и мы поделимся опытом и поможем с реализацией!
Написать


Cмотрите
похожие кейсы
похожие кейсы


Web-AR для Gauss
Сделали небольшой промо-сайт и решение с дополненной реальностью на web-ar для компании Вартон
2022


Noirot
Совместно с компанией ООО Нуаро наша команда провела предметную фотосъёмку для каталога и рекламы.
2019


Premium Technologies
Разработали промо-сайт и рекламные кампании для продвижения розничных и мелкооптовых продаж продукции Schüco и дополнительных услуг компании Премиум Технолоджис.
2021


АНО ДПО РИПКиПМР
Создали интернет-магазин учебных программ для медицинских работников и рекламную кампанию на федеральном уровне.
2018


Oscar-Et-Valentine
Случается, что после запуска сайта сразу же требуется его редизайн. С сайтом Oscar Et Valentine произошла именно такая история.
2020
Показать еще